Numéroter automatiquement avec CSS
Les utilisateurs d’AtikTeam souhaitaient pouvoir numéroter automatiquement les titres des pages wiki. Voici comment nous avons pu répondre rapidement à leur demande en exploitant les standards du web.
Depuis la version 2, CSS permet d’insérer du contenu dans un document lors de son rendu. CSS intègre aussi un mécanisme de conteur. Ces deux fonctionalités permettent par exemple d’afficher la numérotation des titres en préservant la stricte séparation du fond et de la forme du document.
La feuille de style suivante numérote les titres h1.
body{counter-reset: h1;}
h1:before {
content: counter(h1) " ";
counter-increment: h1;
}Pour avoir une numérotation sur trois niveaux de titre, il suffit de compléter la feuille de style.
body{counter-reset: h1 h2 h3;}
h1:before {
content: counter(h1) " ";
counter-increment: h1;
}
h2:before {
content: counter(h1) "." counter(h2) " ";
counter-increment: h2;
}
h3:before {
content: counter(h1) "." counter(h2) "." counter(h3) " ";
counter-increment: h3;
}
h1 {
counter-reset: h2;
}
h2 {
counter-reset: h3;
}
h1.unnumbered, h2.unnumbered {
counter-reset: none;
}
h1.unnumbered:before,
h2.unnumbered:before,
h3.unnumbered:before{
content: none;
counter-increment: none;
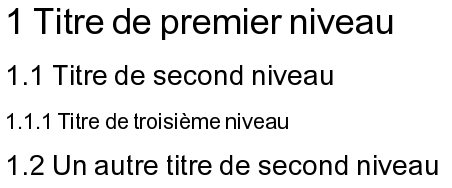
}Ce qui donne le résultat suivant.

L’attribut content permet de réaliser plein d’autres choses. Par exemple lister les énumérations à la française avec des tirets au lieu des puces américaines.
ul li {
display: block;
padding-left:3em;
position:relative;
}
ul li:before {
content: "\2013";
position: absolute;
left: 1em;
}Pour en savoir plus et exploiter au maximum les possibilités de génération de CSS, le chapitre 12 des spécifications de CSS 2 est à lire absolument. Ces spécifications sont très clairement détaillées et toujours illustrées par des exemples concrets.


